History of HTML, Introduction of HTML
INTRODUCTION OF HTML
HTML tutorial online in English – In 1990 Tim Berners Lee invented a computer language which is named as HyperText Markup Language is popularly known as HTML. HTML is used for developing websites. To give a good look to the websites, CSS is used. CSS is a language which is different from other computer languages like C, C++, and Java. It is also easy to learn. Any person who is familiar or not familiar to the programming can use HTML in an easy way. When a website is ready by using HTML then anyone can access that website from anywhere with the help of the Internet.
With Tech forest institute you can learn HTML in an easier way. For this, we conduct online as well as offline training programs. If anyone of our friend is interested in attending the class of HTML, then he/she can contact on the number given on our website directly.

Types of HTML tags
Through HTML, we can create web pages and to create web pages we can use various types of tags. There are two types of HTML tags-
Container tag – A container tag is a tag which has an opening tag as well as closing tag. For example, …, … etc.
Empty tag – An empty tag does not have a closing tag. It’s opening and closing tag are the same. For example,
HOW TO USE HTML? HTML TUTORIAL ONLINE
We need a text editor to write HTML code. There are so many text editors available in the digital market. We provide you the information about some popular text editors so that you can download your favorite text editor and start working on HTML
- Sublime
- Notepad++
- Brackets
We hope that you may download your favorite text editor. When you download a text editor and write the HTML code in it. To check the output of that HTML code, we need a medium and that medium is web browser like Google Chrome, Mozilla Firefox, Safari, Internet Explorer. You can use any of these web browsers to check the output of the HTML code. Now we learn HTML tutorial online step by step how to work in HTML.
Working with a sublime text editor
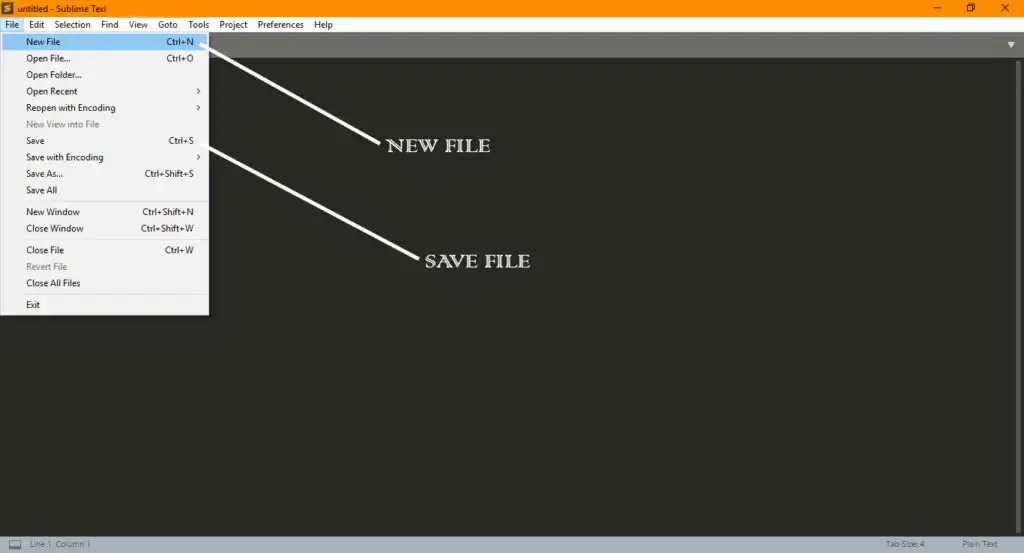
First, you open your text editor. We will use Sublime text editor for example. When you will open the text editor firstly you will see a file menu on the top left side. You have to click on that menu, after which you will see a lot of other menus like new file, open file, save the file. You have to first click on the new file. As soon as you click on the new file your new file will be created.

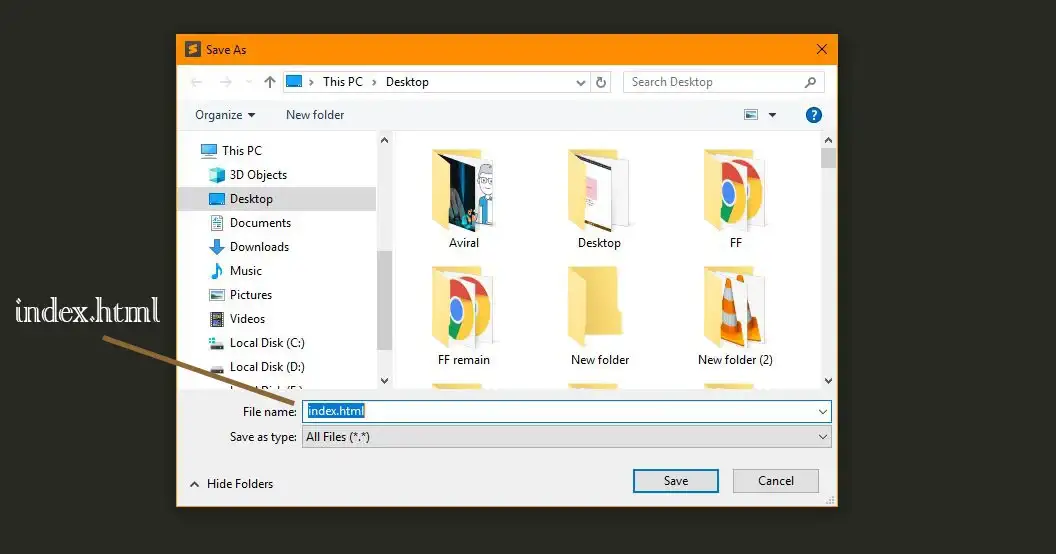
After the new file is created, you have to save that file. For that, you have click on the file menu and click on the Save File. As soon as you click on the Save File, a dialog box is open in front of you in which the file name will be asked. You can keep the name of your file according to your liking. But one most important thing you have to keep in your mind is that when you enter the file name, you will need to put .html or .htm at the end of the file name. For example, the name of your file is INDEX then you gave the name of the file in this manner, INDEX.html. Now after giving the name of the file you have to save that file. Now we will begin to write HTML code in the file.

Learn HTML online – HTML structure
There are numerous tags in HTML language. With the help of these tags, HTML is coded. First of all, we understand what is opening and closing tag? Any of the HTML tag within these brackets <> is called opening tag and which lies within brackets is called closing tag.
<html> //This is opening tag
</html> //This is closing tag
If we are creating a page of HTML, then the first thing which comes is HTML tag which is written inside the singular brackets and the rest of the tags comes in HTML tag. The first tag comes under the HTML tag is called head tag. Head tag is very important. This head tag contains all the tags which we want to put in our website, but do not want to visible to the user. For example, JAVASCRIPT file, CSS file, and meta tag used for SEO and the title tag of our website. All of these tags come under the head tag. In the coming article, we will read about all these tags in detail.
The third and most essential tag is body tag. Whatever we write in this tag is visible to the user. In this tag, we write all the content which we want to show to the user. So, most of the tags come inside the body tag. So, let us create a normal program of HTML.
<html>
<head>
<title>First Program</title>
</head>
<body>
<h2>Hello world</h2>
</body>
</html>
In the HTML tutorial in English part 1, we make a normal HELLO WORLD code with the help of HTML. In the coming article, we will learn to create decent web pages by using HTML.
Learn code online
If you are not able to join our institute so don't worry about it because our aim is to educate our student. not to making money from students. that's why tech forest provides 100% Free online training program. any student who wants to learn code online. that student visit our website then go to our blog area here we mention all the courses content from basic to advance level. you learn to code from anywhere, any time. you can also download notes as a pdf format, read all article related to your courses. all the course listed in below you just click the icon according to your interest and enjoy free learning.




















